Upgrade path to Ibexa v4

Ibexa v4.0 was released on February 04.2022 and it came with a bunch of new features. Besides the brand new Taxonomy bundle, the new version provides a new product catalogue based on the existing content model and opens a new way to handle products and their Information in the DXP solution. more information about the new version and its features can be found here: Product Launch: Ibexa DXP v4.0
In this post, we will handle the way to upgrade an application from the previous version to the new one. The good news is that the the current version is using symfony 5.4. So, the upgrade to this version will not end up with symfony deprecation issues like the upgrade from v2 to v3.
if you learn how to upgrade a backend bundle to major version then it will be much easier to upgrade your front application and its business logic
The right tools, first
We recommend before starting upgrading your code to take profit of some tools that provide some support during the upgrade process:
PHPStorm IDE with:
both plugins provide a bunch of features but the most important is the autocomplete function in yaml config files as well as in PHP classes.
Major changes in Ibexa v4
- The most important changes in Ibexa v4 are the namespaces or configuration keys: “ezplatform”, “eZ” and “ezpublish”. All these keys are now deprecated.
- All bundles are moved under the vendor name “ibexa”. So, under the old “ezsystems” vendor there are almost 6 bundles left but not really affecting most of the application upgrade process.
How to start a custom bundle upgrade
Basically, when you upgrade to the new version, you will first disable all custom bundles until you get an up and running UI interface.
Expert tip: between v3 and v4 there are few DB updates. First, consider upgrading the DB. secondly, disable your custom bundles and finally try to get the admin UI up and running.
Once you get the backend login page and you are able to navigate in the UI then you have almost achieved a lot
Later after activating your bundles or custom code then you will end up with some issues that I want to try to give you some insight on how to fix them in this post.
Namespaces
Everything related to “eZ\Publish”, “EzSystems\” is moved to “Ibexa\” and EzPlatformAdminUi" is now AdminUi
in v3:
use EzSystems\EzPlatformAdminUi\Tab\Event\TabEvent;
use EzSystems\EzPlatformAdminUi\Tab\Event\TabEvents;
in v4:
use Ibexa\AdminUi\Tab\Event\TabEvent;
use Ibexa\AdminUi\Tab\Event\TabEvents;another example
in v3:
eZ\Publish\API\Repository\UserService;
in v4:
Ibexa\Contracts\Core\Repository\UserService;
You have already recognize that “eZ\Publish\API\” Interface classes are now moved to the “Ibexa\Contracts” namespace. A “Core” path in the namespace is additionally added
More examples:
v3:
eZ\Publish\API\Repository\PermissionResolver;
eZ\Publish\API\Repository\Exceptions\InvalidArgumentException
eZ\Publish\API\Repository\Repository
eZ\Publish\API\Repository\ContentService
v4:
Ibexa\Contracts\Core\Repository\PermissionResolver
Ibexa\Contracts\Core\Repository\Exceptions\InvalidArgumentException
Ibexa\Contracts\Core\Repository\Repository
Ibexa\Contracts\Core\Repository\ContentService
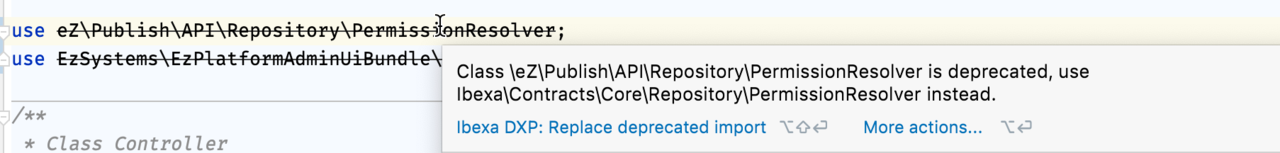
When it comes to the new namespaces and how to find them out, PHPStorm can help you a lot at this step. Basically, in the PHP classes, the old namespaces are crossed out indicating that they are deprecated. Using “CTRL+B” you will then jump into the new class. From there you can copy the new namespace or just import them using the suggestion context window.
Note that the Ibexa dev team added an alias in all classes so that you can still use the old namespace and gradually make changes into your code
Configurations
For custom parameters in yaml files, there is nothing to do, but if you already changed some Ibexa default values e.g pagination values or contentttype icons then you have to use the new keys instead. below are some example:
Contenttype icons:
v3:
ezsettings.default.content_type.article:
thumbnail: '/bundles/ezplatformadminui/img/ez-icons.svg#article'
v4:
ibexa.site_access.config.default.content_type.article:
thumbnail: '/bundles/ibexaadminui/img/ibexa-icons.svg#article'
field groups:
v3:
ezsettings.default.content.field_groups.list: ['content', 'metadata']
v4:
ibexa.site_access.config.default.content.field_groups.list: ['content', 'metadata']
For more examples, you can find the new core and admin ui default parameters definition in:
https://github.com/ibexa/admin-ui/blob/main/src/bundle/Resources/config/default_parameters.yaml
https://github.com/ibexa/core/blob/main/src/bundle/Core/Resources/config/default_settings.yml
Siteaccesses:
The “ezpublish” or “ezplatform” main siteaccess configuration is now moved to “ibexa”:
v3:
ezplatform:
siteaccess:
list: [site, event]
v4:
ibexa:
siteaccess:
list: [site, event]
Twig
The “ezplatform-design-engine” is now called just “design-engine” and changes meet frontend as well as backend Templates. Basically, the key “@ezdesign” is moved to “@ibexadesign” and it can be quickly refactored using the IDE.
v3:
{% <span class="pl-k">extends</span> <span class="pl-s"><span class="pl-pds">"</span>@ezdesign/ui/layout.html.twig<span class="pl-pds">"</span></span> %}
v4:
{% extends "@ibexadesign/ui/layout.html.twig" %}
Below are some changes that you should take into account
Design definition:
v3:
ezdesign:
design_list:
my_design: [theme1, theme2]
v4:
ibexa_design_engine:
design_list:
my_design: [theme1, theme2]
Ibexa functions:
This step can take much time and depend on how many templates you already developed in your application.
Below are most v3 vs v4 used template functions
ez_content_name() -> ibexa_content_name()
ez_render_field() -> ibexa_render_field()
ez_field_is_empty() -> ibexa_field_is_empty()
ez_render_component_group() -> ibexa_render_component_group()
ez_render_content_query() -> ibexa_render_content_query()
ez_path() -> ibexa_path()
ez_full_date -> ibexa_full_date()
ez_icon_path() -> ibexa_icon_path()
You can of course find more functions in the latest documentation page: Twig functions reference
Note that you can switch between v3 and v4 on the documentation page. This can very useful to compare the changes between both bersions.
UI Templates
In case you already added some templates to the UI then you should consider some changes when it comes to e.g extending the navigation
Page title:
v3:
{% block page_title %}
{% include '@ezdesign/ui/page_title.html.twig' with {
title: 'my-menu-item.title'|trans|desc('My Menu Title'),
icon_name: 'information'
} %}
{% endblock %}
v4:
{% block header %}
<div class="container">
{% include '@ibexadesign/ui/page_title.html.twig' with {
title: 'my-menu-item.title'|trans|desc('My Menu Title'),
} %}
</div>
{% endblock %}
as you already notice, there is no icon support anymore for the page title.
Tables:
In most UI Templates, you might use a standard ibexa table to render results. The CSS classes have been changed in v4.
v3:
<div class="ez-scrollable-table-wrapper">
<table class="table">
<thead>
<tr>
<th class="ez-table__header-cell">HEAD</th>
</tr>
</thead>
<tbody class="table_row">
<tr>
<td class="ez-table__cell">Data</td>
</tr>
</tbody>
</table>
</div>
v4:
<section class="container ibexa-container">
<div class="ibexa-scrollable-wrapper">
<table class="ibexa-table table">
<thead>
<tr class="ibexa-table__head-row">
<th class="ibexa-table__header-cell">HEAD</th>
</tr>
</thead>
<tbody class="ibexa-table__body">
<tr class="ibexa-table__row">
<td class="ibexa-table__cell">DATA</td>
</tr>
</tbody>
</table>
</div>
</section>
Webpack and assets
During assets generation you will notice that they will be now located in “public/assets/ibexa/” instead of “public/assets/ezplatform/”. All generated assets files have now the “ibexa-” prefix
In the root directory, the UI JS files are using also “ibexa.” prefix e.g “ibexa.webpack.config.js” and the config entry name is now “ibexa” instead of “ezplatform”
ibexaConfig.name = 'ibexa';
That means you can generate only UI assets using:
yarn encore prod --config-name ibexa
In the templates the css and js entries are respectively:
{{ encore_entry_link_tags('<entry-name>', null, 'ibexa') }}
{{ encore_entry_script_tags('<entry-name>', null, 'ibexa') }}
Be sure in case you have already edited some entries to make the below changes:
v3:
module.exports = (eZConfig, eZConfigManager) => {
eZConfigManager.replace({
eZConfig,
v4:
module.exports = (IbexaConfig, IbexaConfigManager) => {
IbexaConfigManager.replace({
IbexaConfig,
Backend Navigation
Main navigation:
You already noticed that the navigation in v4 has been changed. There is an additional main navigation and it is displayed as Icons. A new separator is added to group menu items as well as an order number. If you have already extend the main navigation then you have to consider the new structure in your Listener:
v3:
$root->addChild(
'My-Menu-entry',
[
'extras' => ['translation_domain' => 'menu'],
]
);
v4:
$root->addChild(
My-Menu-entry,
[
'extras' => [
'translation_domain' => 'menu',
'icon' => 'hierarchy',
'orderNumber' => 130,
'separate' => true,
'bottom_item' => true,
],
'attributes' => [
'data-tooltip-placement' => 'right',
'data-tooltip-extra-class' => 'ibexa-tooltip--info-neon',
],
],);
The “bottom_item” option allows you to display the menu item either on the top or at the bottom of the main menu structure
For the second menu level, there are no changes to mention.
Right navigation
The right navigation was moved to the top of the content view. There are no special changes on how to add a menu item as it uses always the same Event name:
ConfigureMenuEvent::CONTENT_SIDEBAR_RIGHT
In the “extras” option you can add an icon or use “primary => true” to render your menu item button like the “Create Content” button.
Summary
The overall upgrade of custom implementation from v3 to v4 sounds more comfortable compared to previous upgrades. The major change starting from v4 is using the “ibexa” vendor name in all corners of the application. When moving a custom code to this version the exceptions system thrown from the application gives in most cases an indication about the deprecations. Most of the work will be in templates compared to PHP code where the IDE plays a major role in code refactoring.