Force line breaks to be rendered on screen using CSS and no dirty HTML markup

TL;DR: Use line breaks in HTML markup with whitespace preserved with CSS
CSS and support for it is pretty awesome these days. Without knowing too much I can quickly whip up some amazing visuals without wrangling dirty hacks and/or JavaScript workarounds. A coupla lines copy-pasted from the almighty w3schools does the trick.
However sometimes the seemingly mundane is hard. For this one specific case I wanted text to flow unnaturally just to make it look nice for the Ibexa Global Partner Conference 2021 landing page built by the marketing team using the Page Builder.
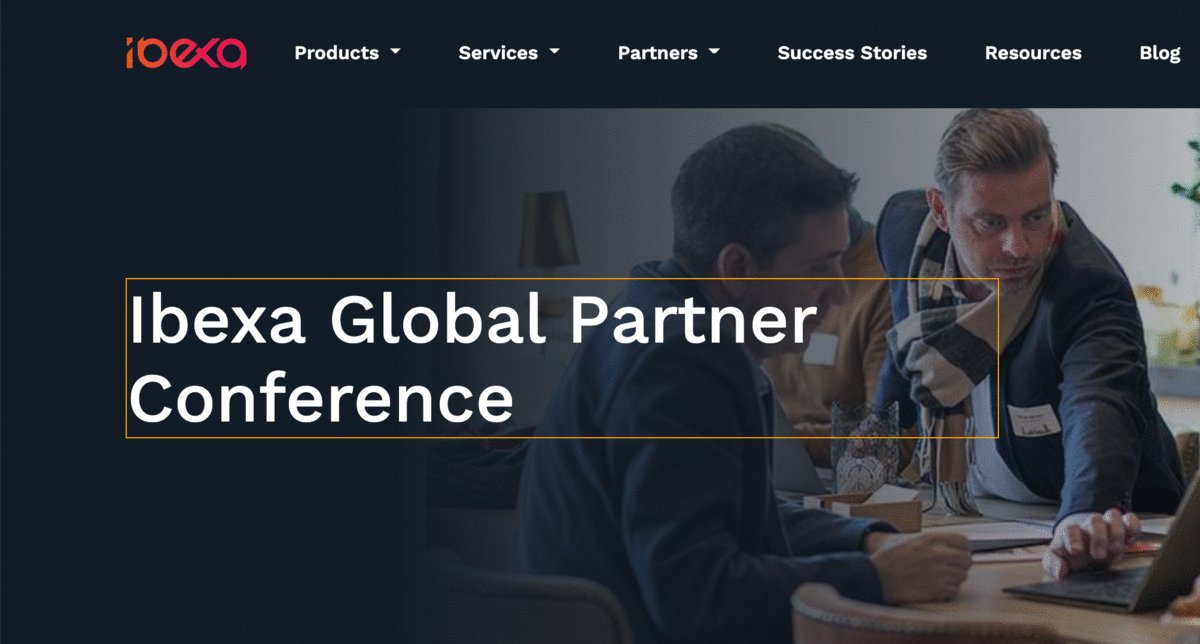
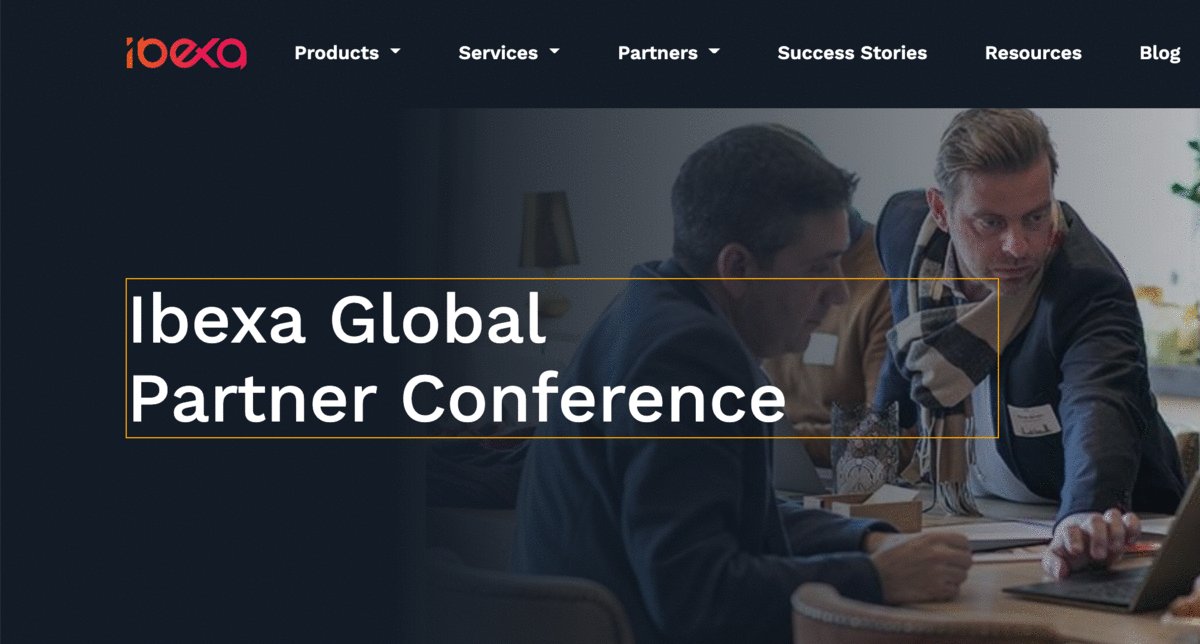
Anyhow, let me break it down to you real quick. I wanted the words "Ibexa Global" on one line and "Partner Conference" on another. With the available space around the browser wraps "Ibexa Global Partner" to one line and "Conference" to the next one. See an illustration of the problematics at play in the embedded GIF89a below:

First thought was that I could input some characters to force line breaks in the title. But meh, I didn't want to pollute the title field with <br> tags, |s or something like that. Next thought that there must be something like this in CSS to help me insert a line break after a given word, a pseudo-class like nth-word or content-after-nth. Given this was purely cosmetic I could live with hard coding this on certain view point size(s).
This could not be a unique problem. But I couldn't find anything on my own, so asked on Twitter to see if any of the CSS hacker-wizards in my circle would have an idea. And to my surprise it didn't seem like it was very simple. Piotr Nalepa suggested that I look into CSS Houdini for a lower level solution, Timo Häkkinen was unsure if it could be done without extra markup, and Vesa Piitinen proposed I try a hack with whitespace:
Good news is that I wasn't a complete idiot, this wasn't drop-dead simple. However I initially dismissed all solutions as kind of hacks or too complicated. I put it to rest, it wasn't really that big of a deal. This was a problem I created for myself. Nobody cared. This is how the web works. The next morning I woke up with a thought in my head:
There's tons of dirty whitespace out there. Whitespace is not a sin.
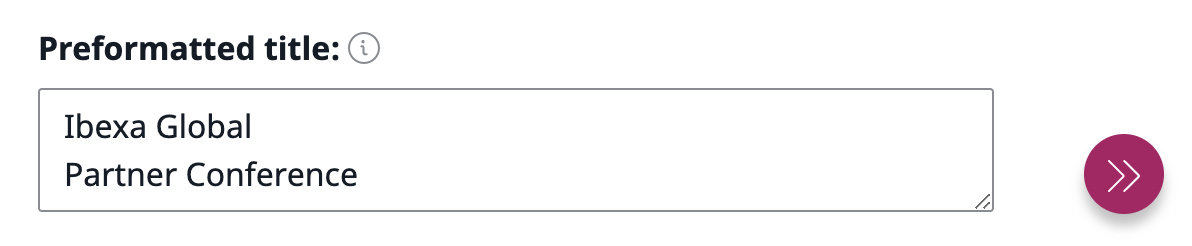
The preset whitespace rendering for some viewpoint would be elegant. The only problem I had was entering the line breaks in a text field. But hey... There's no problem with me using a textarea, that would would be elegant enough and with the Content Engine in Ibexa DXP being fine with that as a title… that could work!
Solution (copy-paste here)
So yeah, a long blog post but in the end all I did was the following:
- Store title text in the Ibexa DXP TextBlock field type (any back-end storing textarea line breaks in and out should work)
- Add style rendering for large view ports (992px and up) to use preset white-space for the element
With the preformatted title field the system will render the content of this input…
… is rendered as follows in the output:
<h1>Ibexa Global Partner Conference</h1>
This in turn is rendered with preserved whitespace in large viewports with some CSS:
@media (min-width: 992px) {
h1 {
white-space: pre;
}
}
So as far as I could see CSS doesn't handle elements at character or word level, so this is a reasonable workaround. The issue is cosmetic and ultimately quite unnecessary, but this solution degrade gracefully and is not too evil in my mind. If you've got a better idea of how to achieve this or see some caveats of the approach, let me know on Twitter or Hacker News. Word tokens in CSS? Better wrapping markup?
Photo by Joshua Ness on Unsplash